Những gì một website trên di động cần có để thu hút người xem và biến họ thành khách hàng
Theo dõi GOBRANDING trên Ngày xuất bản: 01-09-2017
Ngày xuất bản: 01-09-2017 Người đăng: Team Marketing
Người đăng: Team Marketing Ngày cập nhật: 12-07-2021
Ngày cập nhật: 12-07-2021 Người kiểm duyệt: Gobranding
Người kiểm duyệt: Gobranding Ngày xuất bản: 01-09-2017
Ngày xuất bản: 01-09-2017 Ngày cập nhật: 12-07-2021
Ngày cập nhật: 12-07-2021 Người đăng: Team Marketing
Người đăng: Team Marketing Người kiểm duyệt: Gobranding
Người kiểm duyệt: GobrandingRa rả các thông tin trên mạng nói về việc website của bạn phải thân thiện với thiết bị di động, phải có tốc độ tải nhanh.
Xu hướng người sử dụng di động càng ngày càng nhiều, và là một cơ hội rộng lớn cho những ai biết nắm bắt. Thế nhưng chỉ đáp ứng 2 yếu tố trên là thân thiện và tốc độ liệu đã đủ chưa, hay còn nhiều yếu tố khác bạn phải quan tâm?

Để trả lời được điều đó, hãy xem qua điểm mấu chốt bên dưới.
Nội dung chính
<Điểm mấu chốt>
Mang lại sự thoả mãn và trải nghiệm tốt là điểm mấu chốt của một website trên di động thu hút người xem và có nhiều khách hàng.
Theo thông tin do chính Google cung cấp: có 29% người dùng sẽ chuyển qua một website khác ngay lập tức nếu website của bạn không thoả mãn nhu cầu của họ.
Cụ thể website không cung cấp thông tin họ đang tìm kiếm, hoặc website tải quá chậm.
Chúng ta có thể cho rằng những người dùng trên di động là những con người đòi hỏi cao, khi họ muốn mọi thứ phải nhanh và phải đúng. Tuy nhiên nếu nghĩ đến hoàn cảnh eo hẹp thời gian của họ, bạn sẽ thông cảm được.
“sự thoả mãn và trải nghiệm tốt” là điều làm nhiều chủ website cảm thấy phiền lòng, vì nó quá chung chung, họ không biết cụ thể áp dụng như thế nào trên website của họ.
Vì thế chúng tôi sẽ cố gắng diễn giải một website trên di động cần có để thu hút người xem và biến họ thành khách hàng:
1. Không phải nội dung nào hiển thị trên máy tính cũng cần hiển thị trên di động
Bạn hãy hiểu rằng không gian trên di động cũng chật hẹp và đắt đỏ như đất ở quận 1 vậy. Do đó đừng phung phí không gian cho những nội dung mà bạn đánh giá là không cần thiết với đối tượng người dùng di động.
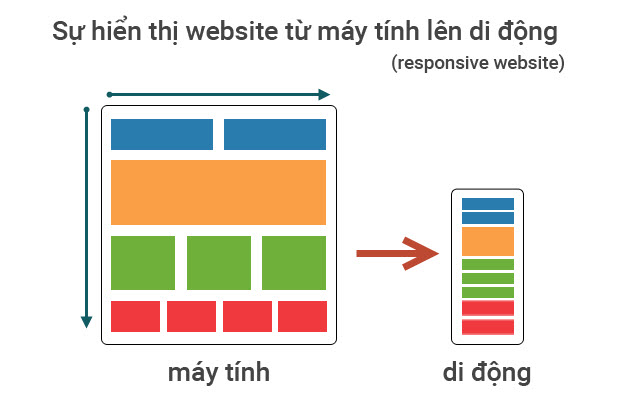
Chúng ta cùng xem lại cách hiển thị website từ máy tính sang di động (phiên bản responsive website):

Lúc này các thành phần của website sẽ hiển thị từ trên xuống dưới, từ trái qua phải trên thiết bị di động. Như vậy tuỳ vào website, có những nội dung ít quan trọng sẽ được hiển thị trước, khiến cho những nội dung cần thiết bị đẩy xuống dưới.
Bạn đã hiểu vấn đề nằm ở đây chưa? Do đó hãy mở di động lên và xem thử website của bạn có gặp tình trạng giống như vậy không.
Nếu có, bạn hãy đánh dấu những nội dung này và trao đổi với đơn vị thiết kế website, để họ ẩn đi khi website view trên di động.
Sau khi thực hiện xong, website của bạn trên di động sẽ trở nên gọn gàng và tập trung hơn vào các nội dung chính như sản phẩm, dịch vụ.
2. Tốc độ tải website
Google nói (vâng, lại Google): 53% người dùng sẽ rời khỏi một trang web, nếu nó tốn hơn 3 giây để tải.
Vấn đề tải của website đã được nói quá nhiều, và khiến người nghe cảm thấy nhàm chán. Nhưng tại sao rất nhiều website GOBRANDING nhận về làm SEO gần đây nhất vẫn mắc phải lỗi này?
Việc cải thiện tốc độ tải website đôi khi chỉ đơn giản là bỏ bớt hình ảnh, giảm kích thước hình là website tải nhanh hơn. Nhưng có khi nó sẽ phức tạp hơn khi nguyên nhân đến từ code website. Hoặc do website của bạn đã phát triển hơn rất nhiều so với ban đầu và cái hosting hiện tại không còn đáp ứng được.
Do đó bạn cần phải biết tốc độ tải còn chậm là do đâu, khoanh vùng lại và tìm người có thể giúp bạn xử lý.
Một số website có nhiều hiệu ứng chuyển động bắt mắt trên máy tính, nhưng khi view trên di động, chúng nên tiết chế hoặc tắt bớt những hiệu ứng này.
>> Xem thêm: https://gobranding.com.vn/dich-vu-toi-uu-toc-do-website/
3. Thêm nút gọi
Với người dùng di động, thời gian là quan trọng. Sau khi xem thông tin sản phẩm, nếu họ muốn gọi cho bạn để hỏi về sản phẩm đó thì sao?
Bạn có muốn họ mất công kéo tới kéo lui để tìm số điện thoại của bạn không? Chắc chắn là không, vậy thì một nút gọi đơn giản luôn hiển thị sẵn trên màn hình di động là cần thiết, để họ muốn gọi là có thể bấm liền.
Tuy nhiên, cái nào cũng cần sự khéo léo cả. Nút bấm đó không nên quá to làm che khuất thông tin mà người dùng đang xem. Đồng thời cũng không nên thiết kế màu sắc quá nổi như màu đỏ, mà nên chọn một màu hài hoà với màu sắc website.
Bởi vì những màu nổi bật có thể khiến họ bị xao nhãng. Họ cần thoả mãn với thông tin bạn cung cấp trước khi cảm thấy bạn có thể giúp họ và liên hệ với bạn.
4. Có nút back to top
Như bạn biết menu là thanh điều hướng quan trọng giúp người dùng đi tới những trang con bên trong website.
Một số website khi người dùng kéo xuống đọc nội dung bên dưới thì thanh menu này sẽ chạy theo để luôn hiển thị trên màn hình.
Tuy nhiên, một số khác thì không. Do đó khi người dùng đã đọc đến gần cuối trang web, muốn xem lại menu, thì họ phải lướt lên rất nhiều. Do đó một nút back to top sẽ rất hữu hiệu và khiến người dùng cảm thấy thoải mái.
5. Menu trên website
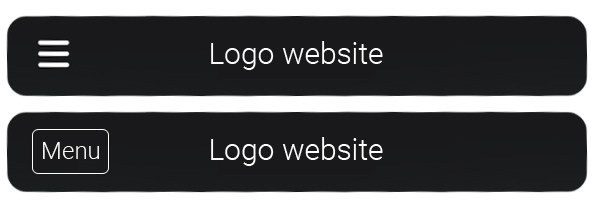
Khi website hiển thị trên di động, menu sẽ được rút gọn lại thành một dòng. Khi muốn xem, người dùng sẽ bấm vào để các menu con hiện ra.
Biểu tượng cho menu lúc này là 3 dấu gạch, người ta gọi là hambuger menu.
Tuy nhiên, không phải ai cũng biết biểu tượng đó là menu, nên nếu muốn dễ hiểu hơn, bạn có thể ghi thẳng chữ MENU luôn.

(còn tiếp)
Trang Lê
GOBRANDING – Công ty SEO được đầu tư từ Nhật Bản đầu tiên tại Việt Nam
Nhận tư vấn
phát triển website với SEO




