10 cách tăng tốc website, cải thiện chuyển đổi nhanh chóng
Theo dõi GOBRANDING trên Ngày xuất bản: 04-04-2020
Ngày xuất bản: 04-04-2020 Người đăng: Nguyễn Kiều Hiếu
Người đăng: Nguyễn Kiều Hiếu Ngày cập nhật: 14-04-2023
Ngày cập nhật: 14-04-2023 Người kiểm duyệt: Gobranding
Người kiểm duyệt: Gobranding Ngày xuất bản: 04-04-2020
Ngày xuất bản: 04-04-2020 Ngày cập nhật: 14-04-2023
Ngày cập nhật: 14-04-2023 Người đăng: Nguyễn Kiều Hiếu
Người đăng: Nguyễn Kiều Hiếu Người kiểm duyệt: Gobranding
Người kiểm duyệt: GobrandingCải thiện tốc độ tải trang, tăng tốc website là yếu tố bắt buộc phải tối ưu khi triển khai bất kỳ dự án SEO nào. Bởi, bên cạnh việc ảnh hưởng đến trải nghiệm người dùng thì tốc độ tải trang còn là một yếu tố để Google đánh giá kết quả xếp hạng tìm kiếm.
Nội dung chính
- 1. Tăng tốc website có tác động thế nào đến tỷ lệ chuyển đổi?
- 2. 10 cách tăng tốc website – cải thiện chuyển đổi
- 2.1. Giảm thiểu các yêu cầu của HTTP
- 2.2. Giảm thời gian phản hồi của máy chủ
- 2.3. Bật chế độ nén
- 2.4. Bật bộ nhớ đệm của trình duyệt
- 2.5. Giảm thiểu tài nguyên
- 2.6. Tối ưu hóa hình ảnh
- 2.7. Tối ưu CSS Delivery
- 2.8. Ưu tiên nội dung hiển thị trên màn hình đầu tiên
- 2.9. Giảm số plugin bạn sử dụng trên trang web
- 2.10. Giảm chuyển hướng
- 3. Kết luận
1. Tăng tốc website có tác động thế nào đến tỷ lệ chuyển đổi?
Theo Aberdeen Group, một công ty hàng đầu về nghiên cứu thị trường theo hướng công nghệ tại Mỹ, chỉ cần tốc độ load web chậm đi 1 giây là:
- Số lần xem trang sẽ giảm đi 11%.
- Giảm 16% mức độ hài lòng của khách hàng.
- Mất đi 7% chuyển đổi.
Amazon (tập đoàn thương mại điện tử hàng đầu thế giới ) đã chứng minh điều này hoàn toàn đúng. Báo cáo của họ nói rằng, tăng 1% doanh thu khi cải thiện tốc độ 100mm giây. Tập đoàn bán lẻ Walmart cũng vậy, họ tăng 2% chuyển đổi khi cải thiện được 1 giây tốc độ tải trang.
Đó chưa phải là tất cả. Một nghiên cứu của hãng công nghệ Mỹ – Akamai cho thấy:
- 47% người dùng mong đợi trang web tải trong 2 giây hoặc ít hơn.
- 40% người dùng sẽ rời đi, khi phải đợi tải trang hơn 3 giây.
- 52% người mua sắm trực tuyến nói rằng, tốc độ tải trang nhanh khiến họ trung thành với website.
Theo Radware, công ty hàng đầu thế giới về an ninh mạng: tốc độ tải trang trung bình đã tăng 22% trong năm nay.
Rõ ràng, tối ưu tốc độ tải trang web là rất quan trọng. Không chỉ tác động tốt đến xếp hạng của Google, mà còn giúp bạn mang về doanh thu cao hơn. Vì vậy, sau đây là 10 cách bạn có thể làm để tăng tốc website.
>> Mời bạn xem ngay video sau để hiểu thêm về tầm quan trọng của việc tối ưu tốc độ website đối với hoạt động kinh doanh:
2. 10 cách tăng tốc website – cải thiện chuyển đổi
2.1. Giảm thiểu các yêu cầu của HTTP
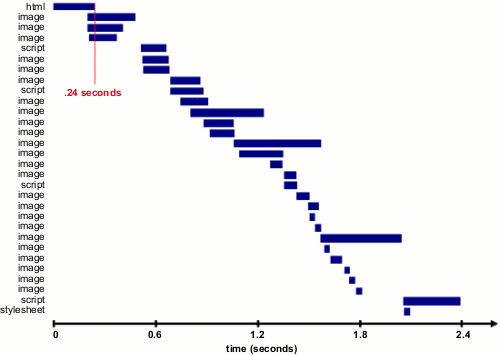
Theo Yahoo, 80% thời gian load trang web là để load các thành phần: hình ảnh, tập lệnh, Flash, stylesheets… Mỗi một yêu cầu của HTTP để thực hiện các thành phần này sẽ làm chậm đi thời gian hiển thị.
Vậy cách nhanh nhất để cải thiện tốc độ trang là đơn giản thiết kế của bạn:
- Sắp xếp số lượng các yếu tố trên trang.
- Sử dụng CSS thay vì hình ảnh bất cứ khi nào có thể.
- Kết hợp nhiều stylesheets thành một.
- Giảm tập lệnh và đặt chúng cuối trang.
- Không sử dụng hiệu ứng flash để thiết kế trang web.
Luôn luôn nhớ, khi nói đến trang web, phải làm cho nó thật nhẹ nhàng.
Mẹo chuyên nghiệp: Bắt đầu một chiến dịch để giảm số lượng các thành phần trên mỗi trang. Bằng cách này, bạn giảm được số yêu cầu cần thiết của HTTP, giúp tăng hiệu suất hiển thị nhanh hơn.
>> Xem thêm: https://gobranding.com.vn/dich-vu-toi-uu-toc-do-website/
2.2. Giảm thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ là khoảng thời gian kể từ khi trình duyệt gửi yêu cầu đến máy chủ cho đến khi nó nhận lại được phản hồi.
Ví dụ: Trình duyệt giống như một khách hàng và máy chủ là người bán. Khi bạn đặt một món hàng qua mạng, người bán sẽ đóng gói và gửi hàng. Tuy nhiên, bạn sẽ không thể nào nhận được hàng ngay mà phải đợi một khoảng thời gian để họ mang tới, trong quá trình này sẽ có những yếu tố tác động khiến việc giao hàng lâu hơn như kẹt xe, thời thiết… Toàn bộ khoảng thời gian này được gọi là thời gian phản hồi.
Mục tiêu của bạn là thời gian phản hồi từ máy chủ phải dưới 200ms (mili giây). Và nếu muốn đạt được điều này, bạn có thể áp dụng cách nâng cấp hosting, vì hosting quá yếu là nguyên nhân chính dẫn đến tình trạng phản hồi của máy chủ chậm.
Bên cạnh đó, bạn có thể sử dụng công cụ Yslow để đánh giá tốc độ trang web và nhận các mẹo về cách cải thiện hiệu suất. Hoặc PageSpeed của Google để tìm hiểu thêm về hiệu suất tốc độ load website thực tế.
2.3. Bật chế độ nén
Trang nội dung chất lượng cao thường có dung lượng 100kb trở lên. Chính vì nó quá lớn nên tốc độ tải dữ liệu để hiển thị chậm. Cách tốt nhất để tăng tốc website là nén chúng lại.
Nén giúp giảm băng thông của trang, giảm phản hồi từ HTTP. Bạn có thể thực hiện việc này bằng công cụ Gzip. Hầu hết các máy chủ có thể nén các tệp ở định dạng Gzip.
Theo Yahoo, điều này có thể làm giảm thời gian tải trang xuống khoảng 70%. Vì 90% lưu lượng Internet ngày nay đều đi qua các trình duyệt hỗ trợ Gzip. Nên đây là cách tuyệt vời để tăng tốc độ tải trang.

2.4. Bật bộ nhớ đệm của trình duyệt
Khi đã truy cập một trang web, các thành phần trên trang mà bạn truy cập sẽ được tự động lưu trữ trong bộ nhớ đệm (còn gọi là bộ nhớ tạm thời) nếu bạn có bật bộ nhớ đệm của trình duyệt. Khi trang đã được tải và các thành phần khác nhau được lưu trữ trong bộ nhớ cache của người dùng, chỉ cần tải xuống một vài thành phần cho lần truy cập tiếp theo.
Vì vậy với cách tối ưu tốc độ website này, từ lần truy cập thứ 2 trở đi, trình duyệt có thể tải trang rất nhanh do không cần gửi yêu cầu HTTP mới tới máy chủ.
2.5. Giảm thiểu tài nguyên
Nguồn tài nguyên WYSIWYG giúp bạn xây dựng một website dễ dàng, thể hiện những gì bạn muốn. Nhưng chính nó dẫn đến việc tạo ra nhiều mã lộn xộn, làm trang tải chậm. Vì vậy, bạn nên mạnh dạn cắt bỏ một số nguồn tài nguyên không quan trọng.
Dưới đây là đề xuất của Google để tăng tốc độ website:
- Để giảm thiểu HTML, bạn có thể sử dụng PageSpeed Insights Chrome Extension để tạo ra một phiên bản HTML tối ưu hóa.
- Để giảm thiểu CSS, bạn có thể dùng thử cssmin.js.
- Để giảm thiểu JavaScript, thử với Closure Compiler, JSMin.
2.6. Tối ưu hóa hình ảnh
Với hình ảnh, bạn cần chú ý 3 điều: kích thước, định dạng và thuộc tính SRC.
Kích thước hình ảnh
Hình ảnh quá cỡ khiến việc load nó rất lâu, vì thế hãy giữ cho kích thước hình nhỏ nhất có thể. Sử dụng các công cụ chỉnh sửa để:
- Crop hình đúng kích cỡ: Ví dụ, nếu trang bạn rộng 570px thì resize hình theo chiều rộng đó. Đừng upload hình rộng 2000px vào trang có chiều rộng 570px. Điều này làm chậm tốc độ load web và mang đến trải nghiệm không tốt cho người dùng.
- Giảm độ sâu màu sắc (color depth) đến mức thấp nhất (nhưng đảm bảo chấp nhận được).
- Xóa bỏ những comment ảnh.
Định dạng hình ảnh
- JPEG là lựa chọn tốt nhất.
- PNG cũng tốt, nhưng một số trình duyệt không hỗ trợ đầy đủ.
- GIF có thể sử dụng với 10×10 pixels, sử dụng 3 bảng màu trở xuống.
- Không sử dụng BMPs hoặc TIFFs.
Thuộc tính SRC
Khi đã chọn đúng kích thước, định dạng thì mã code hình ảnh cũng phải đúng. Tránh để mã hình ảnh bị rỗng.
Trong HTML, mã cho một hình ảnh bao gồm: <img src=””>. Khi mã hình ảnh không có thuộc tính SCR, trình duyệt sẽ yêu cầu chỉ dẫn về thư mục của trang. Điều này dẫn đến tăng thêm lưu lượng không cần thiết vào máy chủ và thậm chí người dùng nhận được thống báo dữ liệu hình ảnh bị hỏng.
Để khắc phục vấn đề này, hãy dành thời gian chỉnh sửa hình trước khi upload lên website. Đảm bảo đầy đủ thuộc tính SCR và một URL hợp lệ. Bạn có thể cân nhắc thêm plugin WP Smush.it vào trang web để hình ảnh được tải nhanh chóng.
Xem thêm: Cách tối ưu hình ảnh trước khi up lên website
2.7. Tối ưu CSS Delivery
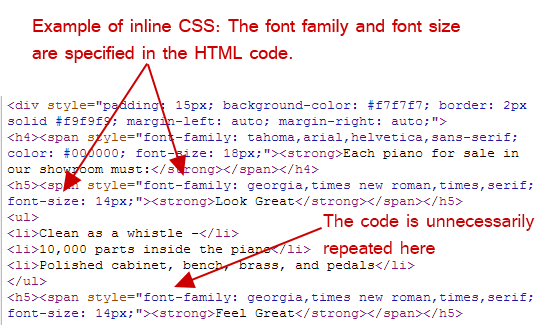
Cơ chế hiển thị thông tin theo 2 cách sau: 1 tập tin bên ngoài (chèn vào đầu HTML) và 1 tập tin bên trong (chèn vào trong HTML).
CSS bên ngoài có mẫu như sau:
<!—Your styles –>
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
CSS bên trong có mẫu như sau:

GOBRANDING khuyên bạn nên sử dụng CSS bên ngoài. Vì nó có thể làm giảm kích thước, dung lượng và ít tạo ra mã trùng lặp.
2.8. Ưu tiên nội dung hiển thị trên màn hình đầu tiên
Nội dung hiển thị trên màn hình đầu tiên là phần nội dung sẽ xuất hiện đầu tiên khi khách hàng truy cập vào trang web của bạn mà không thực hiện bất kỳ hành động nào. Nếu không ưu tiên hiển thị những phần nội dung chính trước sẽ khiến khách hàng cảm thấy tốc độ tải trang của website chậm hơn.
Bạn có thể đặt cấu trúc HTML của phần nội dung chính lên trước các thành phần khác. Bởi khi tải trang thành phần nào được đặt trước sẽ ưu tiên tải trước.
Ví dụ: Trên website gobranding.com.vn sẽ gồm hai phần là phần nội dung bài viết và phần sidebar. Hầu hết khách hàng truy cập vào website là để đọc những thông tin, bài viết trên này. Do đó để tăng tốc website, GOBRANDING sẽ ưu tiên đặt thẻ HTLM của nội dung trước tiên sau đó mới tới sidebar, footer… và các thành phần khác nhằm mục đích để phần nội dung sẽ hiển thị đầu tiên khi tải trang. Ngược lại, nếu bạn đặt sidebar ở trước sẽ khiến người cảm thấy tốc độ tải trang của website lâu hơn vì mục đích của họ là vào để đọc bài viết chứ không phải xem sidebar.

2.9. Giảm số plugin bạn sử dụng trên trang web
Quá nhiều plugin được cài đặt sẽ làm chậm trang web của bạn, gặp phải nhiều vấn đề bảo mật và xảy ra các sự cố khó xử lý. Vì vậy, hãy mạnh dạn hủy kích hoạt và xóa hết những plugin không cần thiết làm chậm tốc độ tải trang của website.
Thay vào đó, bạn có thể tìm những giải pháp khác thay thế hoặc sử dụng một plugin được tối ưu tốt hơn không làm ảnh hưởng đến tốc độ load website.
2.10. Giảm chuyển hướng
Chuyển hướng là cách website tự động chuyển người dùng đến với một trang web khác với với địa chỉ truy cập ban đầu. Đây chính là nguyên nhân khiến tốc độ tải trang web chậm hơn bởi bạn sẽ tốn thêm một khoảng thời gian nữa mới truy cập đến địa chỉ mà mình mong muốn.
Do vậy, bạn có thể tham khảo thêm những khuyến cáo của Google về chuyển hướng để không làm ảnh hưởng đến tốc độ tải trang của website:
- Sử dụng chuyển hướng HTTP để đưa người dùng đến phiên bản di động. Không sử dụng thêm một chuyển hướng trung gian khác.
- Thêm liên kết <link rel=”alternate”> trên desktop để Googlebot có thể khám phá, đọc URL phiên bản di động.
- Hạn chế tối đa bất kỳ chuyển hướng nào hoặc loại bỏ những chuyển hướng không cần thiết để tránh lãng phí thời gian.
- Không nên tạo liên kết cho những trang chuyển hướng vì nó mất khá nhiều thời gian để đi đến trang web đó.
>> Bên cải thiện tốc độ tải trang, bạn cũng cần triển khai SEO website nhằm nâng cao các chỉ số hiệu suất trang web.
3. Kết luận
Với 10 cách tăng tốc website mà GOBRANDING vừa gợi ý, hy vọng sẽ giúp bạn cải thiện được tốc độ tải trang nhanh hơn cho website của mình. Nếu bạn chưa bao giờ tối ưu tốc độ tải trang trên website, hãy nhanh chóng thực hiện ngay để nâng cao trải nghiệm người dùng và chất lượng website.
Bạn muốn tiếp cận nhóm khách hàng có tỷ lệ chuyển đổi cao? Vậy, bạn phải có bộ từ khóa SEO tinh túy nhất cho website của mình!
GOBRANDING sở hữu công nghệ SEO bền vững của Nhật Bản và tập hợp các chuyên gia am hiểu hành vi tìm kiếm của người Việt
Nhận tư vấn
phát triển website với SEO
Xem thêm:
Tốc độ tải website có ảnh hưởng đến thứ hạng từ khoá trên Google?
Tags: #giải đáp SEO