Làm thế nào để cải thiện điều hướng website?
Theo dõi GOBRANDING trên Ngày xuất bản: 01-03-2018
Ngày xuất bản: 01-03-2018 Người đăng: Nguyễn Kiều Hiếu
Người đăng: Nguyễn Kiều Hiếu Ngày cập nhật: 25-05-2021
Ngày cập nhật: 25-05-2021 Người kiểm duyệt: Gobranding
Người kiểm duyệt: Gobranding Ngày xuất bản: 01-03-2018
Ngày xuất bản: 01-03-2018 Ngày cập nhật: 25-05-2021
Ngày cập nhật: 25-05-2021 Người đăng: Nguyễn Kiều Hiếu
Người đăng: Nguyễn Kiều Hiếu Người kiểm duyệt: Gobranding
Người kiểm duyệt: GobrandingKhi điều hướng website được thực hiện đúng, mọi thứ sẽ thật tuyệt vời, tốt cho cả người dùng lẫn hiệu suất SEO.
Điều hướng tốt sẽ dễ dàng cho khách hàng tìm thấy điều họ muốn và công cụ tìm kiếm thu thập thông tin. Kết quả là có nhiều chuyển đổi và khả năng hiển thị trên công cụ tìm kiếm lớn hơn.
Nhưng làm thế nào để thực hiện điều hướng tốt? Hãy sử dụng thực tiễn nhé!
Nội dung chính
Điều hướng website là gì?
Điều hướng website (cấu trúc liên kết nội bộ) là các đường dẫn bên trong website để kết nối các trang với nhau. Mục đích chính của điều hướng là giúp người dùng dễ tìm thấy thông tin họ cần trên website.
Và công cụ tìm kiếm như Google sử dụng điều hướng để khám phá, lập chỉ mục các trang. Cấu trúc liên kết giúp Google hiểu được nội dung, ngữ cảnh của trang, cũng như mối quan hệ của nó với các trang khác trong một website.
Và sau đây sẽ là thực tiễn giúp bạn cải thiện điều hướng website
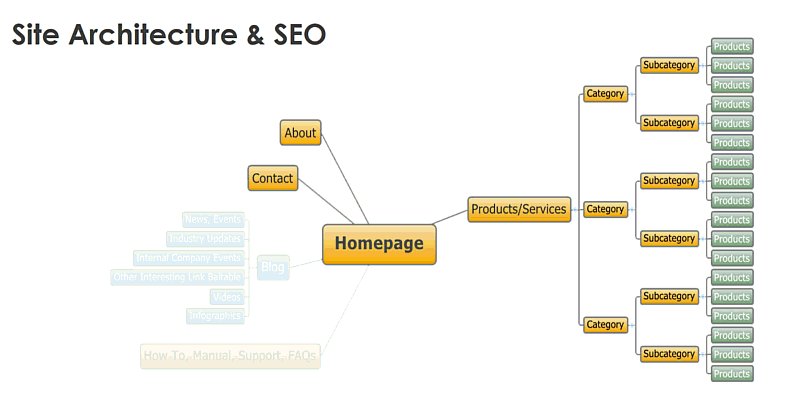
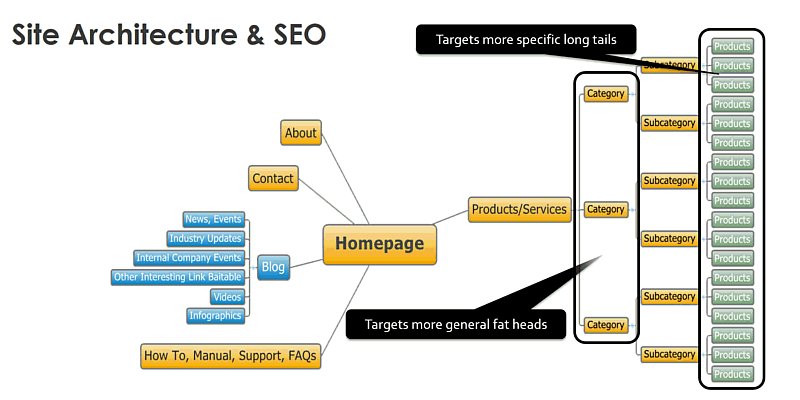
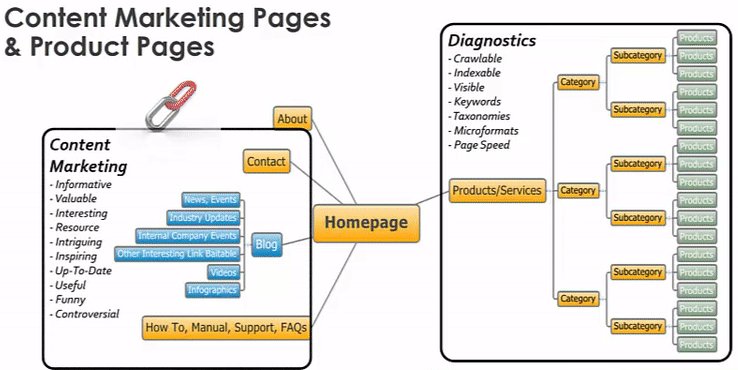
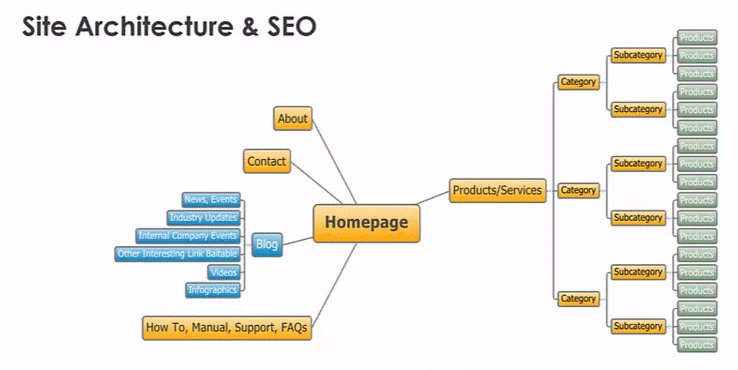
#1. Điều hướng website theo cấp bậc nội dung
Bắt đầu ứng dụng thực tiễn!
Khi muốn tìm một trang cụ thể trong cuốn sách, chắc hẳn bạn chỉ cần xem mục lục. Khi loanh quanh cửa hàng tạp hóa, các lối đi được dán nhãn theo danh mục sản phẩm. Đấy là cách điều hướng truyền thống nhưng luôn tối đa hiệu quả.
Tương tự như thế, với mỗi website, sử dụng phân cấp trang để tổ chức nội dung phù hợp với người dùng và công cụ tìm kiếm.
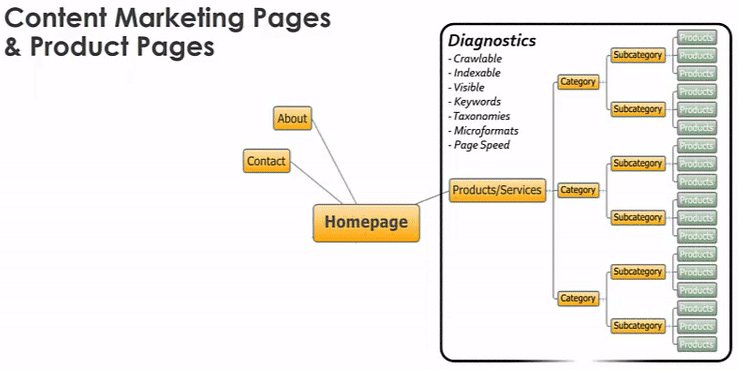
 #2. Liên kết giữa trang tiếp thị và trang sản phẩm
#2. Liên kết giữa trang tiếp thị và trang sản phẩm
Các công ty bán nhiều sản phẩm, dịch vụ sẽ làm tất cả mọi thứ để liên kết trang tiếp thị với trang sản phẩm đích.
Điều này có thể bao gồm bài đăng trên diễn dàn, mạng xã hội, blog, ở câu hỏi thường cập, hướng dẫn sử dụng sản phẩm…
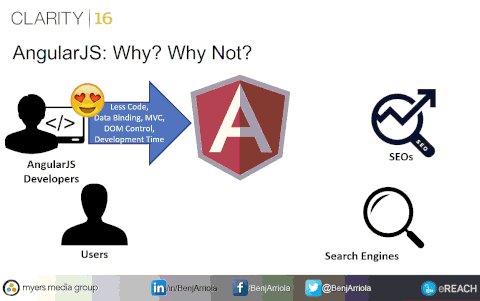
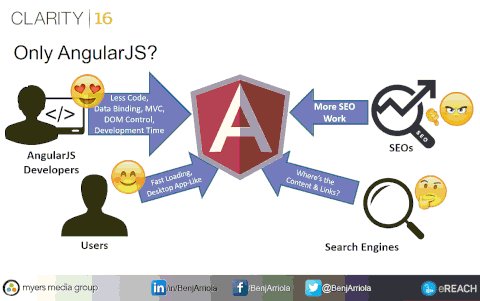
 #3. Điều hướng website sử dụng hiệu ứng JavaScript
#3. Điều hướng website sử dụng hiệu ứng JavaScript
Thỉnh thoảng, các liên kết được viết bằng JavaScript. Nhưng công cụ tìm kiếm không có khả năng đọc JavaScript. Điều này có nghĩa là các liên kết này sẽ bị mất hoàn toàn, không được Google lập chỉ mục.
Nhưng thực tế, SEOer tìm cách tránh JavaScript. Trong khi đó, các nhà thiết kế web và nhiều chuyên gia cho rằng, JavaScript là điều thiết yếu cho trải nghiệm người dùng. Và vẫn có một số nền tảng trung gian, nơi mà JavaScript có thể sử dụng nhưng không ảnh hưởng đến SEO.
Hiển thị liên kết và ẩn nội dung đã có trên trang
JavaScript có thể được sử dụng để hiển thị và ẩn nội dung nhất định trên một trang mà không thực sự thay đổi trang bạn đang sử dụng.
Trong trường hợp này, Google có thể thu thập thông tin, ngay cả khi một số nội dung đó bị ẩn. Điều này chỉ thành công khi có rất ít nội dung bị ẩn. Khi toàn bộ trang thay đổi nhưng URL vẫn giữ nguyên thì bạn sẽ gặp vấn đề rắc rối.
Mẹo:
Đối với một lượng nhỏ nội dung, hãy xoá thẻ anchor và thay thế bằng trình xử lý sự kiện onclick JavaScript. (Sử dụng CSS để điều khiển con trỏ và thay đổi từ mũi tên sang con trỏ)
Đối với lượng lớn nội dung: Chỉ tải lại nội dung liên quan trực tiếp đến URL. Và với tất cả các anchor tag, cần cài đặt href và onclick
+ Href này dẫn đến một URL mới, chỉ tải trước nội dung liên quan đến URL mới này.
+ Chức năng onclick sẽ ngăn không cho URL mới tải nhưng sẽ cho phép nội dung từ URL đích tải.
+ Sử dụng chức năng pushState để cập nhật URL ngay cả khi trang đó không tải.

#4. Sử dụng tham số theo dõi trong URL
Các chuyên gia về tính khả dụng và tối ưu hóa chuyển đổi theo dõi hành vi người dùng bằng nhiều cách khác nhau. Điều này có thể liên quan đến việc sử dụng tham số để theo dõi URL trong website. Ví dụ, sử dụng tham số để biết chuyển đổi từ URL đến từ AdWords hay email… Và nó gây ra sự cố có nhiều nội dung trùng lặp trên trang. Điều này có thể giải quyết bằng nhiều cách:
+ Tránh dùng các thông số theo dõi trong URL. Thay vào đó, sử dụng trình xử lý sự kiện onlick hoặc theo dõi chiến dịch trong Google Analytics.
+ Tự trích dẫn cho cũng là một cách thực hành tốt để tránh phải đối mặt với vấn đề trùng lặp nội dung.
#5. Ưu tiên các liên kết đầu tiên
Một trang web có chứa từ 2 liên kết dẫn đến cùng một URL trở lên sẽ gây ra khó khăn cho Google thu thập thông tin. Nó xem đó các liên kết trùng lặp và sẽ bỏ qua.
Các vấn đề SEO phát sinh từ việc ưu tiên liên kết đầu tiên
Điều hướng thanh trên cùng và thanh bên trái thường đi đầu tiên trong mã nguồn, trước nội dung chính. Ngoài ra, các yếu tố điều hướng trong các menu này thường có văn bản ngắn. Họ có xu hướng ít tập trung vào từ khoá và tập trung hơn vào thiết kế.
Liên kết trong nội dung chính của một trang có khuynh hướng tập trung nhiều từ khóa, hỗ trợ từ khoá. Tuy nhiên, do vấn đề ưu tiên liên kết đầu tiên, các liên kết này thường bị các công cụ tìm kiếm bỏ qua.
Hướng xử lý: Xem xét thứ tự mã. Ưu tiên nội dung chính trước. Có thể sử dụng CSS để điều khiến hướng, từ trái đến phải hoặc ngược lại để làm điều hướng sau nội dung chính. Việc điều hướng thanh trên cùng có thể được kiểm soát với vị trí tuyệt đối.
#6. Xử lý điều hướng cho website lớn
Đối với website lớn, nhiều trang nội dung thì việc điều hướng là thách thức lớn. Bạn vẫn có được một sơ đồ trang XML có thể giúp lập chỉ mục tất cả các trang. Tuy nhiên, việc thiếu liên kết chéo giữa nội bộ nội dung có thể tạo khoảng cách giữa các trang.
Phương án xử lý điều hướng trong trường hợp này:
1.Phân quyền quản lý từng mảng nhỏ
Một nhóm người quản lý chung toàn bộ website lớn không hiệu quả bằng việc chia nhỏ. Nhóm người A quản lý các trang trong tập hợp A, tương tự B quản lý tập hợp B… Phân phối lao động tối ưu điều hướng trong từng mảng nhỏ. Và cần đảm bảo tất cả người A, B biết và hiểu tổng thể về website.
2. Sử dụng công cụ và xây dựng công cụ
Tự động hóa luôn nâng cao được hiệu suất. Nếu bạn xây dựng được công cụ độc quyền thì quá tuyệt. Nếu không, vẫn có thể sử dụng công cụ bên thứ 3 để xác định và khắc phục tất cả các vấn đề đề cập bên trên.
Các công cụ thu thập thông tin như Xenu, Screaming Frog, DeepCrawl hoặc Botify có thể phân tích liên kết hiện tại của bạn, xác định các vấn đề và cung cấp mô tả về kiến trúc trang web. Nếu bạn muốn hình dung kiến trúc trang web, các công cụ như DynoMapper và PowerMapper có thể giúp bạn đạt được điều này.
Liên kết các công cụ nghiên cứu như Moz’s Open Site Explorer, Ahrefs, Majestic, Sistrix, LRT và CognitiveSEO có thể phân tích các trang nào nhận được nhiều backlinks nhất bên ngoài và thêm liên kết chéo từ những trang này dẫn tới các trang quan trọng hơn của trang web.
3. Sử dụng tiếp cận theo từng giai đoạn
Các trang web lớn không phải lúc nào cũng có đông đảo con người phía sau để phân phối công việc tối ưu hóa trang. Nếu thiếu tài nguyên, bạn có thể tạo ra các công cụ của riêng bạn để giảm bớt quá trình này.
Nếu những công cụ này không cung cấp trợ giúp mà bạn cần, hãy xem xét cách tiếp cận theo từng giai đoạn. Điều này đòi hỏi phải làm việc trên một phần tại một thời điểm với một lịch trình tối ưu hóa. Đây là quy trình từng ngày và có thể mất nhiều thời gian hơn, nhưng dựa vào các số liệu như lưu lượng truy cập tìm kiếm không phải trả tiền sẽ giúp bạn xác định điều tối ưu hóa đầu tiên.
GOBRANDING – Công ty SEO được đầu tư từ Nhật Bản đầu tiên tại Việt Nam
Nhận tư vấn
phát triển website với SEO
Xem thêm:
3 cách để so sánh nhanh website của bạn với đối thủ
8 công cụ có thể giúp bạn phát triển nội dung tốt hơn