Thân thiện với thiết bị di động nghĩa là như thế nào?
Theo dõi GOBRANDING trên Ngày xuất bản: 07-09-2017
Ngày xuất bản: 07-09-2017 Người đăng: Team Marketing
Người đăng: Team Marketing Ngày cập nhật: 12-07-2021
Ngày cập nhật: 12-07-2021 Người kiểm duyệt: Gobranding
Người kiểm duyệt: Gobranding Ngày xuất bản: 07-09-2017
Ngày xuất bản: 07-09-2017 Ngày cập nhật: 12-07-2021
Ngày cập nhật: 12-07-2021 Người đăng: Team Marketing
Người đăng: Team Marketing Người kiểm duyệt: Gobranding
Người kiểm duyệt: GobrandingChúng ta đã nghe nói nhiều tới thân thiện với di động. Google đã cung cấp hẳn một công cụ để kiểm tra trang web đã thân thiện hay chưa?
Tuy nhiên, cụ thể thân thiện với di động là như thế nào? Website cần đáp ứng những yếu tố nào?
Nội dung chính
Website phải hiển thị tương thích trên các thiết bị di động
Các thiết bị di động bao gồm điện thoại di động và máy tính bảng. Trong đó điện thoại và máy tính bảng của mỗi hãng, mỗi dòng lại có kích thước khác nhau.
Do đó cho dù người dùng sử dụng loại thiết bị nào đi chăng nữa, website vẫn xem được nội dung mà không cần phóng to, thu nhỏ, kéo qua kéo lại.

Google đề xuất chủ website sử dụng Responsive để hiển thị trên các màn hình di động. Bởi vì như vậy, cấu trúc html và đường dẫn không bị thay đổi so với Dynamic Serving và Serapate URLs.
Thân thiện với thiết bị di động nghĩa là phải tránh những lỗi sau:
1. Không cho Google tiếp cận các file Javascript, CSS, hình ảnh.
Nếu bot của Google không thể tiếp cận hoàn toàn đến các file của website, đều này sẽ ảnh hưởng đến việc thuật toán của Google đánh giá website.
Bạn có thể nhờ người làm SEO kiểm tra giúp bạn vấn đề này.
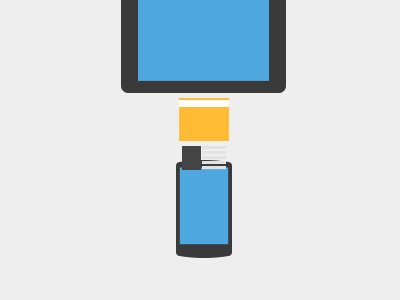
2. Nội dung không xem được trên di động.
Một số loại video không thể xem trực tiếp trên di động vì nó đòi hỏi phải cài đặt thêm một số plugin hỗ trợ. Điều này khiến người xem hoàn toàn cụt hứng.

Nếu website của bạn chứa nhiều video, hãy kiểm tra và thay thế bằng những trình phát video thông dụng hơn.
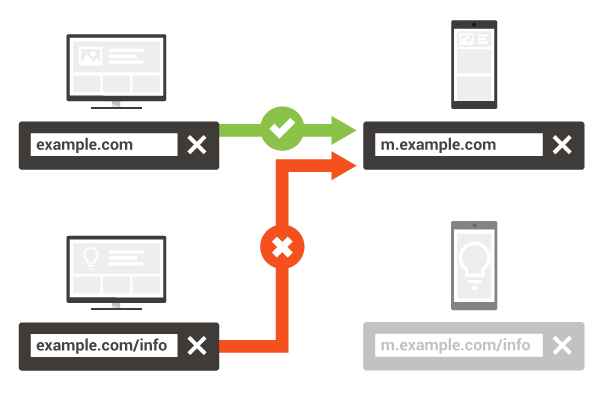
3. Chuyển hướng website bị lỗi
Một số website không sử dụng phương thức Responsive để hiển thị trên di động, thay vào đó họ sử dụng Separate URLs.
Nghĩa là khi bạn vào một trang bất kỳ của website đó, nếu bạn dùng di động, bạn sẽ được chuyển hướng đến một trang khác có nội dung tương tự và hiển thị thân thiện trên di động.
Ví dụ: 1 website có đường dẫn là abc.com, khi vào bằng di động, đường dẫn sẽ chuyển hướng thành m.abc.com. kenh14.vn là một website lớn sử dụng phương thức này.
Một số lỗi phát sinh khi sử dụng Separate URL là:
- Bạn vào xem trang dịch vụ là abc.com/dich-vu, thay vì chuyển bạn tới m.abc.com/dich-vu, nó lại chuyển bạn tới trang m.abc.com
- Chỉ chuyển hướng cho người dùng điện thoại Android, không chuyển hướng cho người dùng Iphone hoặc windows phone.

4. Quảng cáo lấn áp nội dung trên trang web
Bạn muốn tranh thủ cơ hội khi có người dùng vào website, sẽ quảng cáo một số thông tin tới họ. Google hoàn toàn thoải mái với điều này, trong điều kiện quảng cáo của bạn không làm phiền người xem, không chiếm chỗ nội dung.

Như có đề cập trong bài viết về thuật toán di động, đầu năm 2017 Google tiến hành phạt những website cố tình hiển thị quảng cáo làm phiền người xem trên di động.

5. Tốc độ tải chậm
Cố gắng cải thiện để trang web của bạn tải dưới 3 giây. Nếu cải thiện được điều này, bạn sẽ tạo ra nhiều kết quả không ngờ, bao gồm cả thứ hạng lẫn lượng truy cập website.
>> Xem thêm: Dịch vụ tối ưu tốc độ website
6. Kích thước font chữ quá nhỏ
Kích thước font chữ quá nhỏ là một điều vô cùng tệ hại cho những ai mắt kém hoặc đang trong vùng áng sáng yếu.
Và với điều kiện không thoải mái như vậy thì họ không có lý do gì để ở lại website của bạn.
Một số chủ website muốn sử dụng những font lạ mắt, có thể là những font mảnh mai, nhẹ nhàng, tuy nhiên nó có thể khiến chữ nhỏ khó xem. Do đó bạn cần kiểm tra kích thước font, và có thể cấu hình font to hơn khi view trên di động.
7. Các thành phần trên website quá gần nhau
Với những website bán sản phẩm, người chủ website muốn hiển thị càng đầy đủ thông tin càng tốt, nên thiết kế các thành phần trên trang quá khít nhau.
Lúc này người dùng sẽ cảm thấy khó khăn khi thao tác, làm sao để ngón tay chạm vào không trúng các thành phần lân cận.

Để đảm bảo sự tiện lợi của người sử dụng, hãy đảm bảo có những khoảng trống thông thoáng giữa các thành phần.
Trang Lê
Nguồn tham khảo: developers.google.com
GOBRANDING – Công ty SEO được đầu tư từ Nhật Bản đầu tiên tại Việt Nam
Nhận tư vấn
phát triển website với SEO