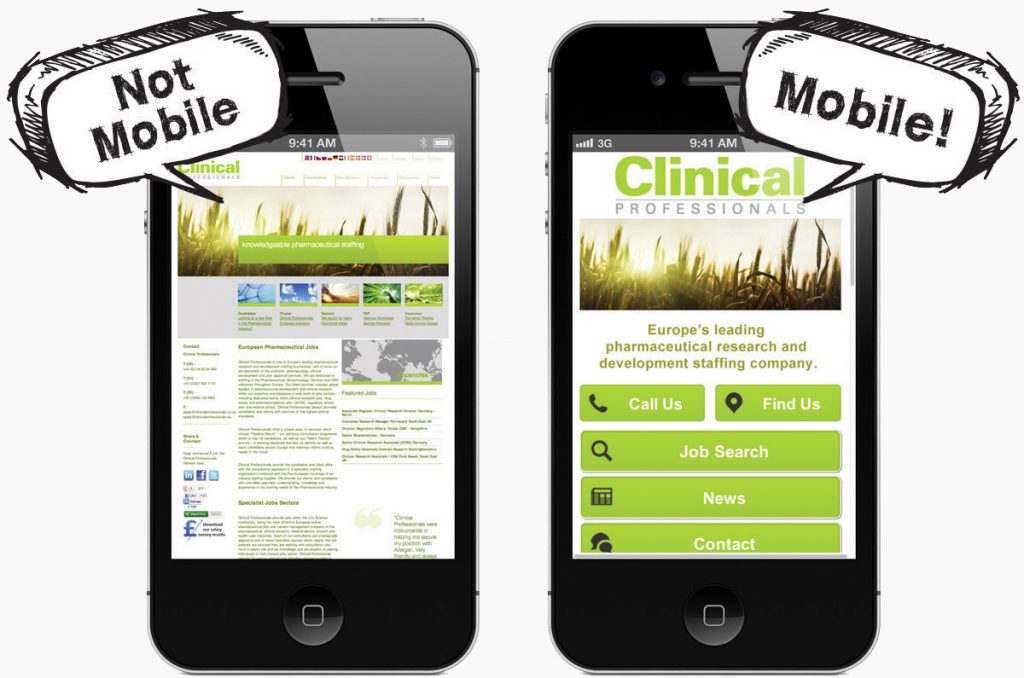
Vì sao website không đạt chuẩn Mobile-Friendly
Theo dõi GOBRANDING trên Ngày xuất bản: 06-10-2017
Ngày xuất bản: 06-10-2017 Người đăng: Nguyễn Kiều Hiếu
Người đăng: Nguyễn Kiều Hiếu Ngày cập nhật: 12-07-2021
Ngày cập nhật: 12-07-2021 Người kiểm duyệt: Gobranding
Người kiểm duyệt: Gobranding Ngày xuất bản: 06-10-2017
Ngày xuất bản: 06-10-2017 Ngày cập nhật: 12-07-2021
Ngày cập nhật: 12-07-2021 Người đăng: Nguyễn Kiều Hiếu
Người đăng: Nguyễn Kiều Hiếu Người kiểm duyệt: Gobranding
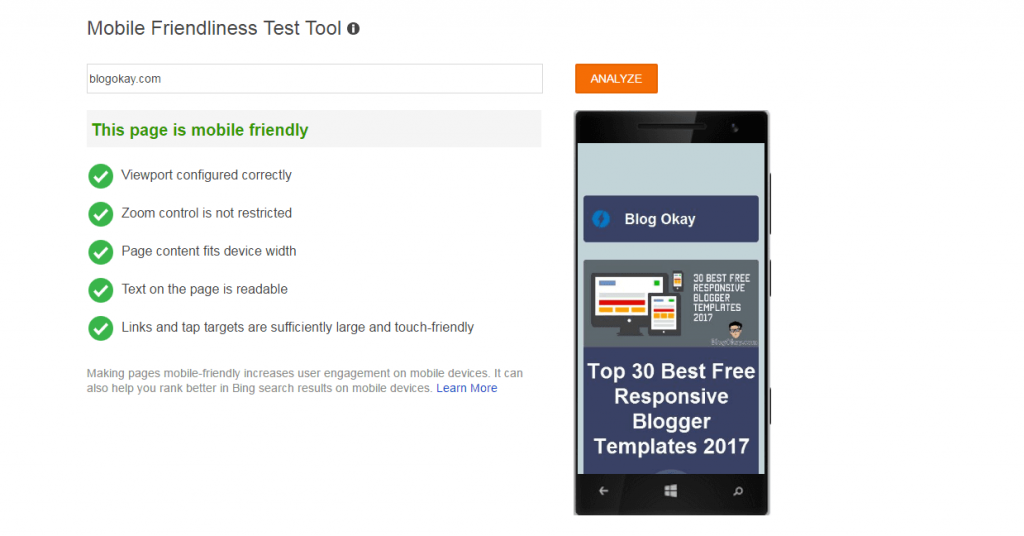
Người kiểm duyệt: GobrandingMobile-Friendly được xem là độ thân thiện của website với thiết bị di động. Google đã đưa ra công cụ cho bạn test Mobile-Friendly.
Sau khi kiểm tra, bạn sẽ nhận kết quả trang web đã đạt chuẩn Mobile-Friendly hay chưa? Nếu chưa vượt qua bài kiểm tra này, bạn cần hiểu lý do để có hướng khắc phục. Sau đây là những lý do khiến trang web không đạt chuẩn Mobile-Friendly do Google đưa ra.

Nội dung chính
- Google đã bị File Robots.txt chặn quá nhiều
- Trang tồn tại nội dung không được Googlebot hỗ trợ
- Link điều hướng bị lỗi
- Link chuyển sang phiên bản di động bị lỗi 404
- Internal link không liên quan
- Tốc độ tải trang chậm
- Chuyển đổi giữa giao diện desktop và Mobile không thành công
- 3 Công cụ test độ thân thiện của website
Google đã bị File Robots.txt chặn quá nhiều
Khi có 1 tập tin JavaScript, file CSS bị chặn thì Google sẽ không thể tìm thấy các trang dành cho phiên bản di động. Trường hợp này thường xuất hiện ở các trang thiết kế theo công nghệ Responsive.
Trang tồn tại nội dung không được Googlebot hỗ trợ
Khi truy cập vào những nội dung không được Googlebot hỗ trợ, người dùng được nhận hiển thị thông báo lỗi. Điển hình là Video chạy bằng Flash.
Link điều hướng bị lỗi
Khi khách hàng bấm vào các đường dẫn được điều hướng về 1 trang duy nhất, thường là trang chủ sẽ khiến Google đánh giá không thân thiện. Đây là vấn đề thường gặp ở các website thiết kế riêng một URL cho di động.
Link chuyển sang phiên bản di động bị lỗi 404
Nghĩa là từ desktop, người dùng có thể truy cập bình thường nhưng khi chuyển qua chế độ di động thì link báo lỗi 404. Bạn thường gặp trường hợp này trên những website thiết kế web theo công nghệ Dynamic Serving.
Internal link không liên quan
Khi click chuyển hướng từ đường dẫn A sang đường dẫn B nhưng A, B không liên quan gì nhau. Ví dụ bạn click vào thời trang nữ thì ra đường dẫn thời trang nam…
Tốc độ tải trang chậm
Tốc độ tải trang luôn là vấn đề quan tâm hàng đầu. Website có thể gặp phải tình trạng chạy chậm vì phải xử lý cùng lúc nhiều thông tin khác. Hãy kiểm tra ngay tốc độ bằng công cụ Google PageSpeed Insights và cải thiện ngay bây giờ.
>> Tham khảo: https://gobranding.com.vn/dich-vu-toi-uu-toc-do-website/
Chuyển đổi giữa giao diện desktop và Mobile không thành công
Khi tiến hành thiết kế website phiên bản Mobile, quản trị phải đặt thêm button chuyển hướng sang desktop và ngược lại. Và nếu không chú ý lập trình đủ thì nó không hiểu chuyến hướng đi đâu. Và Googlebot cũng không tự nhận diện được sự chuyển hướng này.
3 Công cụ test độ thân thiện của website

Mobile Friendly Test (MobileFriendlyTest.info)
Đây là công cụ hoạt động khá chính xác, dễ sử dụng và được khuyên dùng nhiều nhất. Công cụ cung cấp cho bạn nhiều thông tin hữu ích như ảnh chụp màn hình từ di động, các chỉ số về tốc độ khi truy cập bằng di động… Ngoài ra, Mobile Friendly Test cho bạn những đề xuất chỉnh sửa để trang đạt chuẩn thân thiện.
Google’s Mobile Friendly Test
Công cụ này cho phép bạn biết Googlebot đọc gì trên trang của bạn, rất hữu ích cho cả SEO. Khi kiểm tra, bạn thấy kết quả màu xanh nghĩa là đạt chuẩn thân thiện di động, còn màu đỏ là không đạt.Trong trường hợp không đạt, công cụ sẽ cho biết lý do tại sao, giúp bạn tìm hướng khắc phục.
Mobile Friendly Checker (MobileFriendlyChecker.com)
Là công cụ cho phép kiểm tra tính thân thiện của website một cách trực quan và rất dễ sử dụng. Nó còn cho phép xem hiển thị của trang trên nhiều dòng thiết bị di động.
GOBRANDING – Công ty SEO được đầu tư từ Nhật Bản đầu tiên tại Việt Nam
Nhận tư vấn
phát triển website với SEO
Xem thêm:
5 lời khuyên giúp viết nội dung cho mobile tốt hơn
Mẹo chọn từ khoá giúp SEO Mobile hiệu quả cao
Vì sao SEO Mobile lại cần thiết cho doanh nghiệp?
Tags: # SEO Mobile